Rol: UX Designer, UX Researcher (Freelance)
TU Delft (Technical University) has an Online Learning platform with over a 150 online courses and 3 million learners from all over the world. They offer a wide range of topics on engineering and more. I was asked to functionally and visually redesign the course page template for better usability and visitor engagement to ultimately educate more and more people over time.
As the Online Learning platform already existed, the team had already gained valuable insights in user behavior. They concluded the need for some new handy functionalities like the ability to save courses to a favorites list, but above all, they needed the template to be more flexible to manage and to be more engaging to visitors.
[…] Wanted to thank you personally again for the dedication and serious manner with which you took on this project, and of course, for a great design! We are very happy with it and can’t wait to implement it.
Daniel, TU Delft
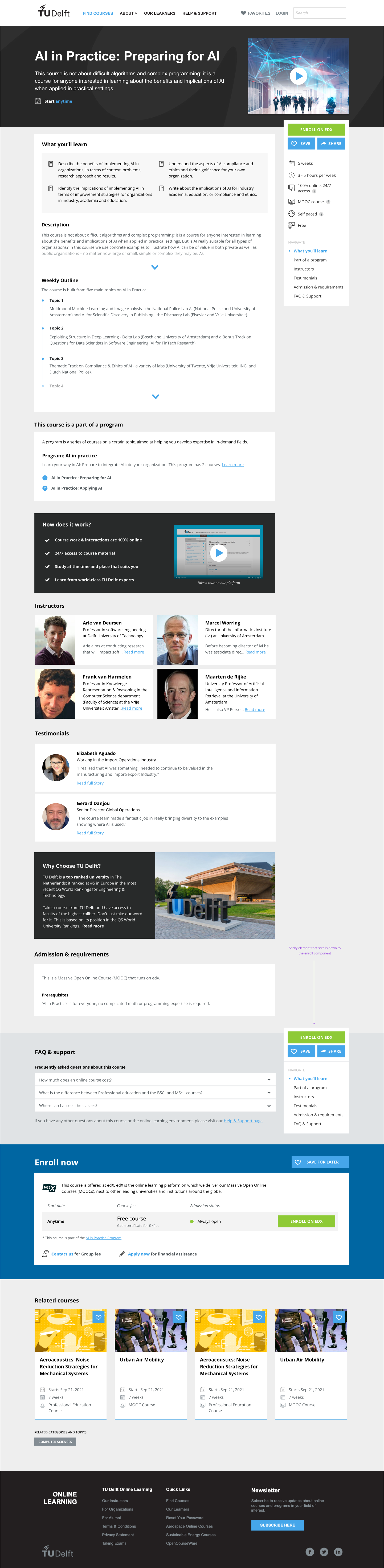
End result
Click to enhance :).
Keywords: conversion optimization, e-commerce, responsive design, Figma, usability testing, content migration, design system, UX design, UI Design, Digital Design.
Process
For me, the process for a UX Design project almost always consists of the following parts:
- Kickoff
- Research
- User-Centered Design Strategy session(s)
- Sketches / Wireframes
- Design System
- Clickable prototyping
- Usability tests
- Deliver final clickable prototype
Kickoff

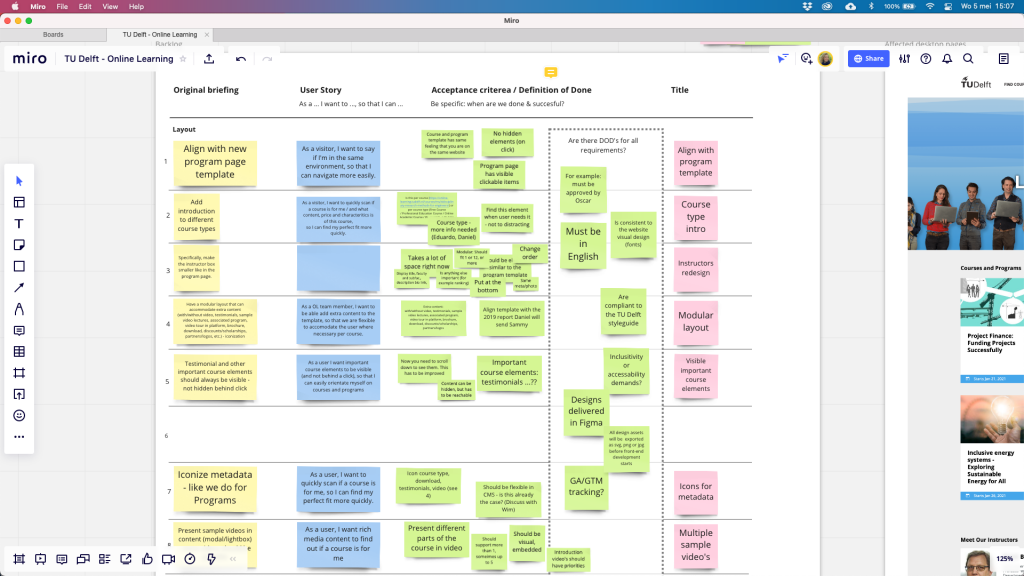
Often I see people dive into a project without really knowing the true goals and meaning for the end user. The kickoff is not only an introduction for all team members, it is also a moment to translate the team’s insights and needs & wants into a backlog (based on Scrum principles) of priorities and basic planning. Using Miro (tool) as an online whiteboard, we were able to really dive deep into each wish and translate it into a user story and a definition of done (DOD).
Research

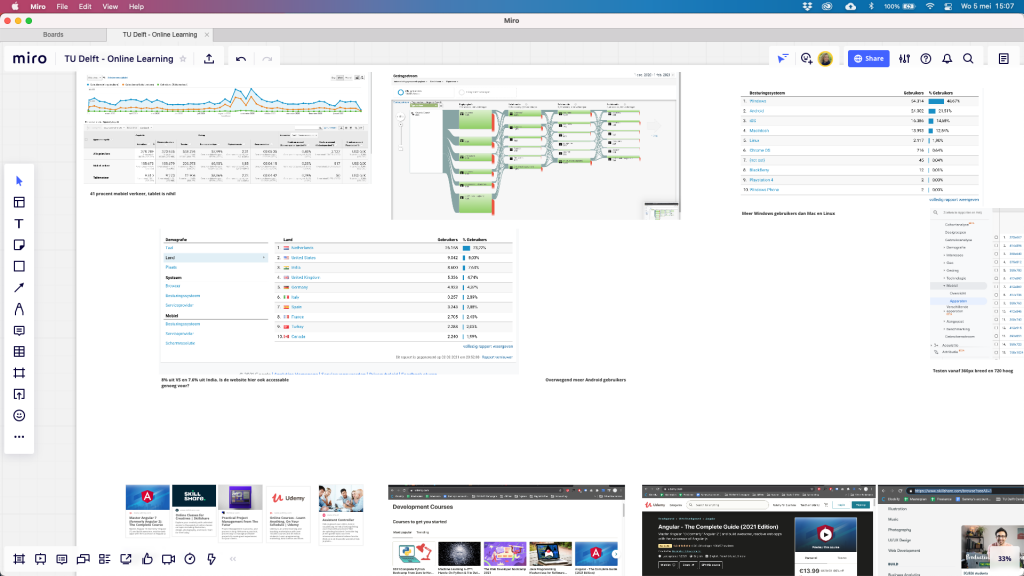
In this step, I review findings from Hotjar, Google Analytics, Search Console, and other resources. It’s also important to review earlier research, surveys, or other documents that might help to make a good first design.
User-Centered Design strategy session

User Centered Design (UCD) is a principle which let you put the user first in all design decisions. In a session with key team members we are taking a good look at the target group and the design concept to make sure the user is served best.
In this specific project personas didn’t exist yet. So first, we explored what type of user we are dealing with and what segments we can define. This alone can be a project on its own, but with a team that knows its customers well, it shouldn’t be too complex.
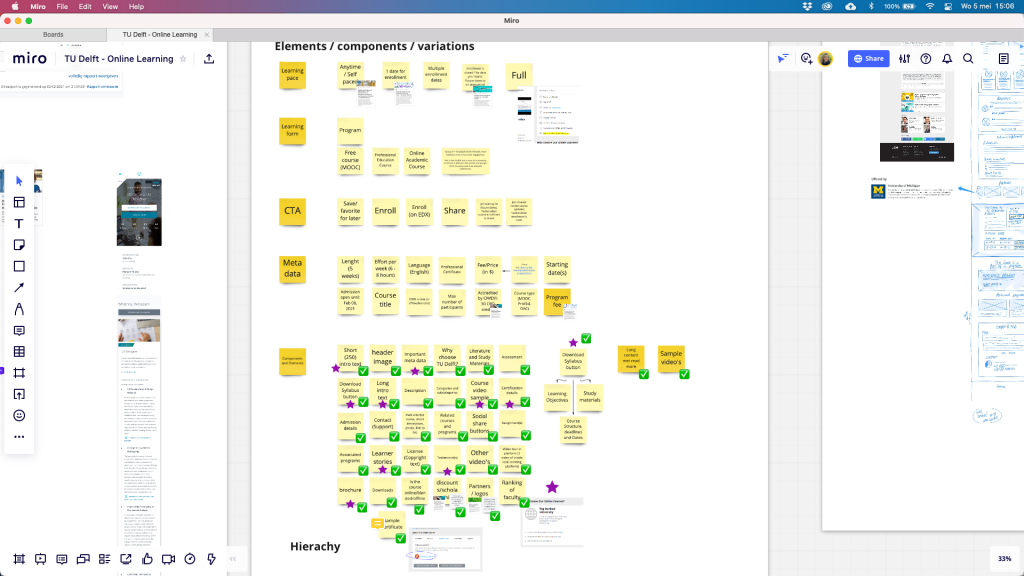
With these insights, the structure and abstract concept of the new design is drawn out so we can begin to visualize what element is most important and what elements are missing. In this project, it was also a must to map all components to make sure content migration was easier for the developers.
Sketch

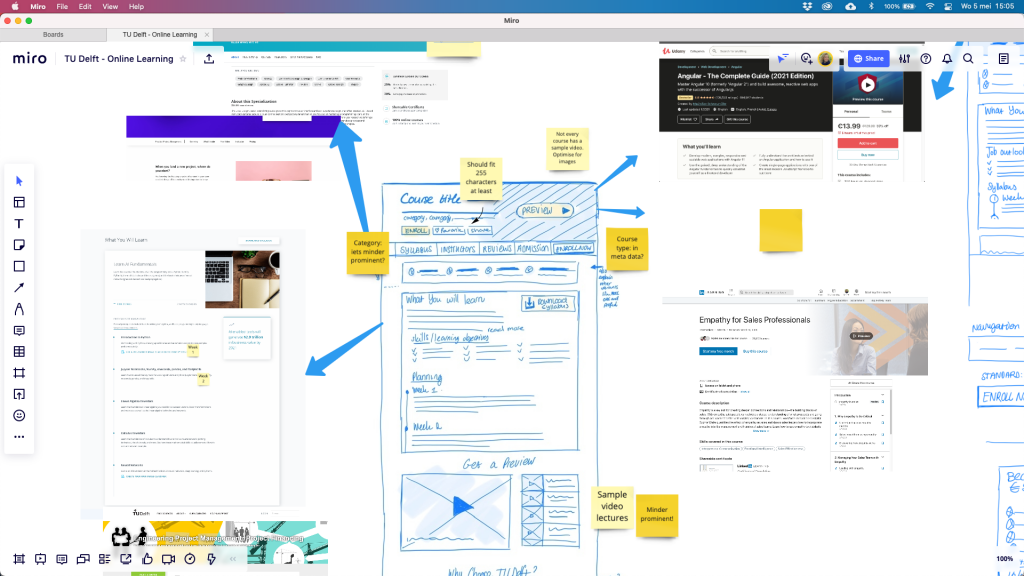
Finally, I begin to sketch wireframes that visualize the functional design of the new template: where should elements be placed, what functionality should they have, how prominent should they be, etc. Throughout the entire process, I also check with the team to ensure (technical) feasibility.
Prepare Design system

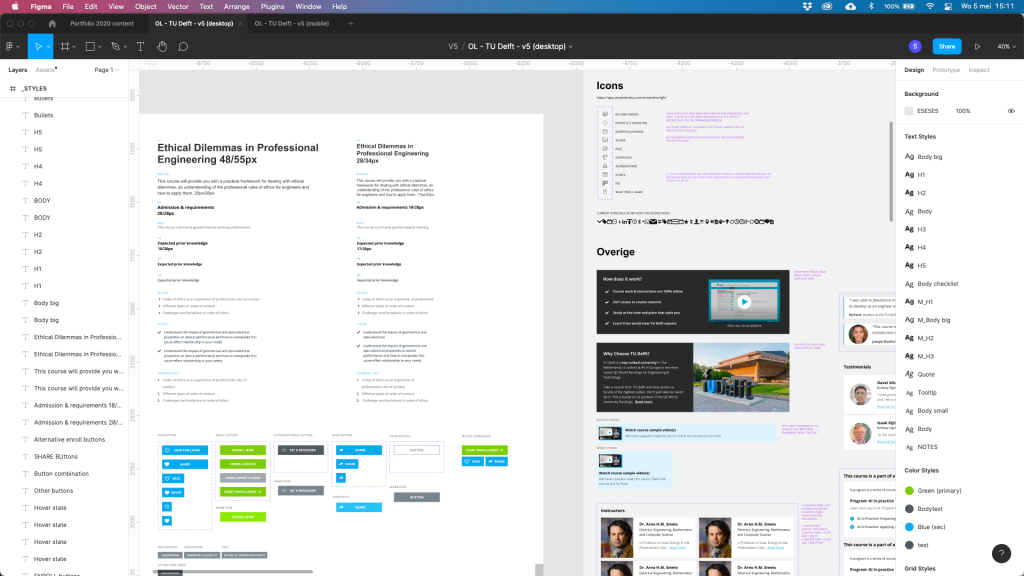
The Online Learning platform already had its own specific visual design, so it was important to not change everything for the course page alone. I remade the font styling, colors and basic elements like buttons in my document so everything remained the same throughout all design versions. This does not only make the design look consistent, but it is also important for a developer not to make a ton of exceptions in the CSS stylesheet for this particular page.
Clickable prototyping
The designs are made and translated into a prototype. One for mobile and one for desktop.
Usability tests
Although testing the concept and design with real users can be a significant investment, I always recommend doing multiple (usability) tests during the design process. This way we verify whether our assumptions are correct and whether the design actually contributes to the set goals. With this, we increase the chances of success.
TU Delft acknowledged the importance, and (within budget) we invited real users within their target group to join and test the prototype via Zoom.
A few important assumptions were invalidated. Without the signals users gave during these tests, I dare to say that the TU Delft not would have gained a small percentage of revenue in comparison to the old design. And of course, tests are always a good way to settle arguments within a team.
Results
The design is currently still being developed. Results are expected by the end of 2021. Visit online-learning.tudelft.nl to explore the (current) design :).